
Many of you are forgetting, or misplacing, your structural tags. Structural tags are covered in Chapter 2 of the book, beginning at p. 48. They divide your code up into parts with names:
For now we will just use one set of each of the above tags in each page.
The book also calls the <div> tag a structural tag. It is a bit different than the others. It can be used many times on one html page. Div is a "generic" tag, used to identify chunks of the code that will be styled uniquely.
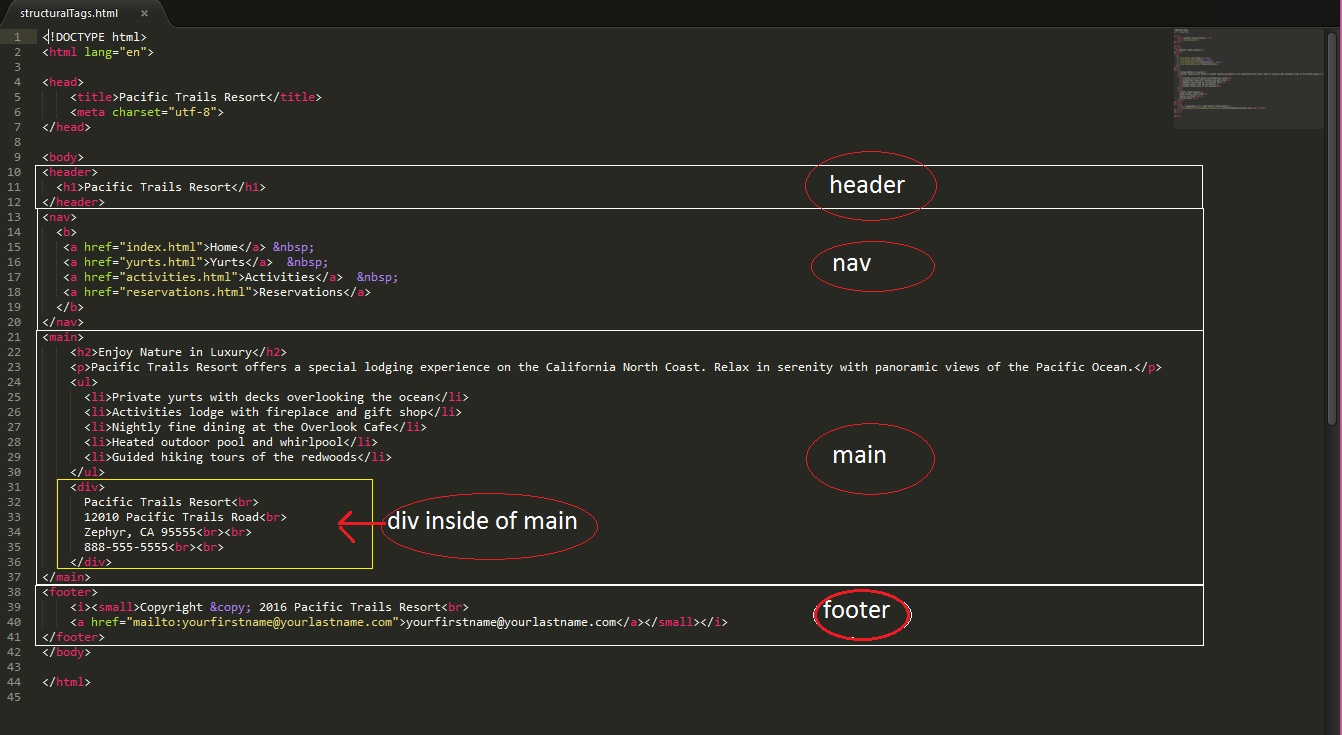
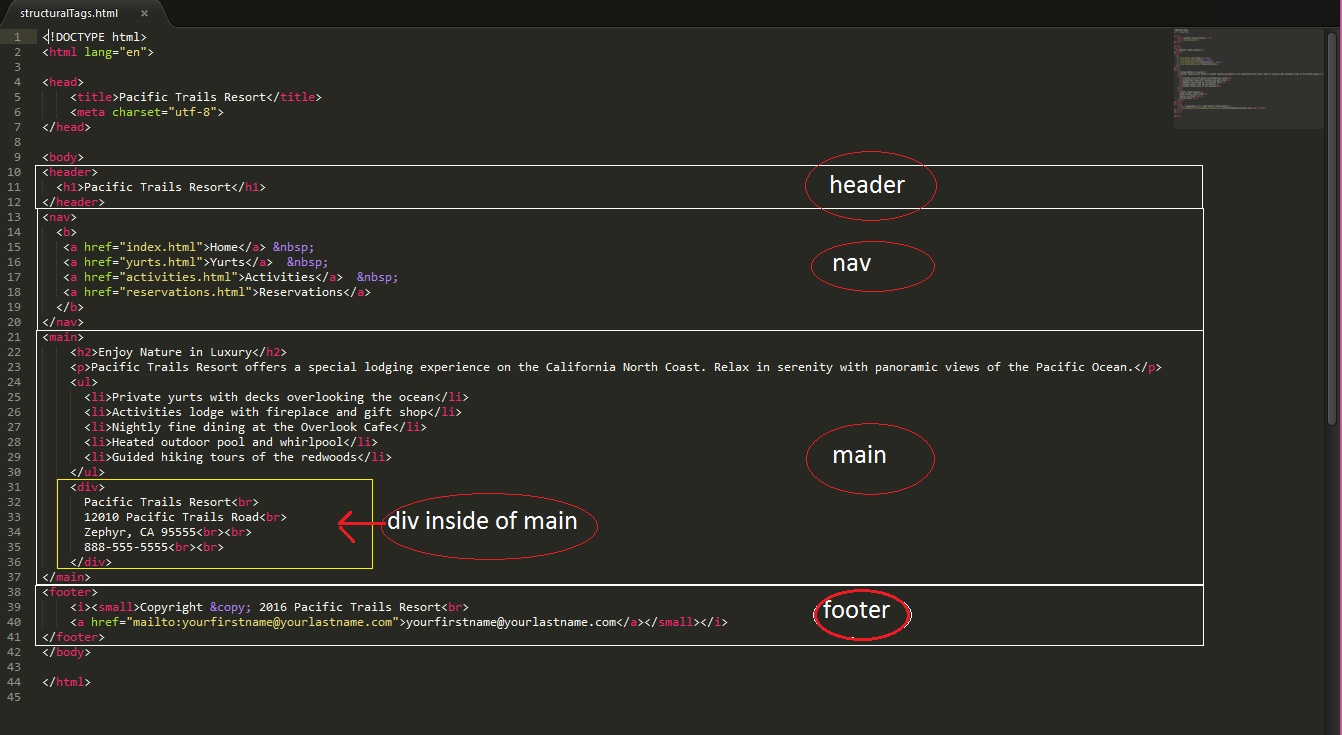
Here is an example of how to apply the four main structural tags: header, nav, main, and footer. Notice they are all within the body tags. And notice that all content is within one of these four structural elements.
Notice how the indentation reveals the structure of the document. This is important! It helps you (and me) understand your code.
Below is the solution for index.html, Pacific Trails Chapter 2:

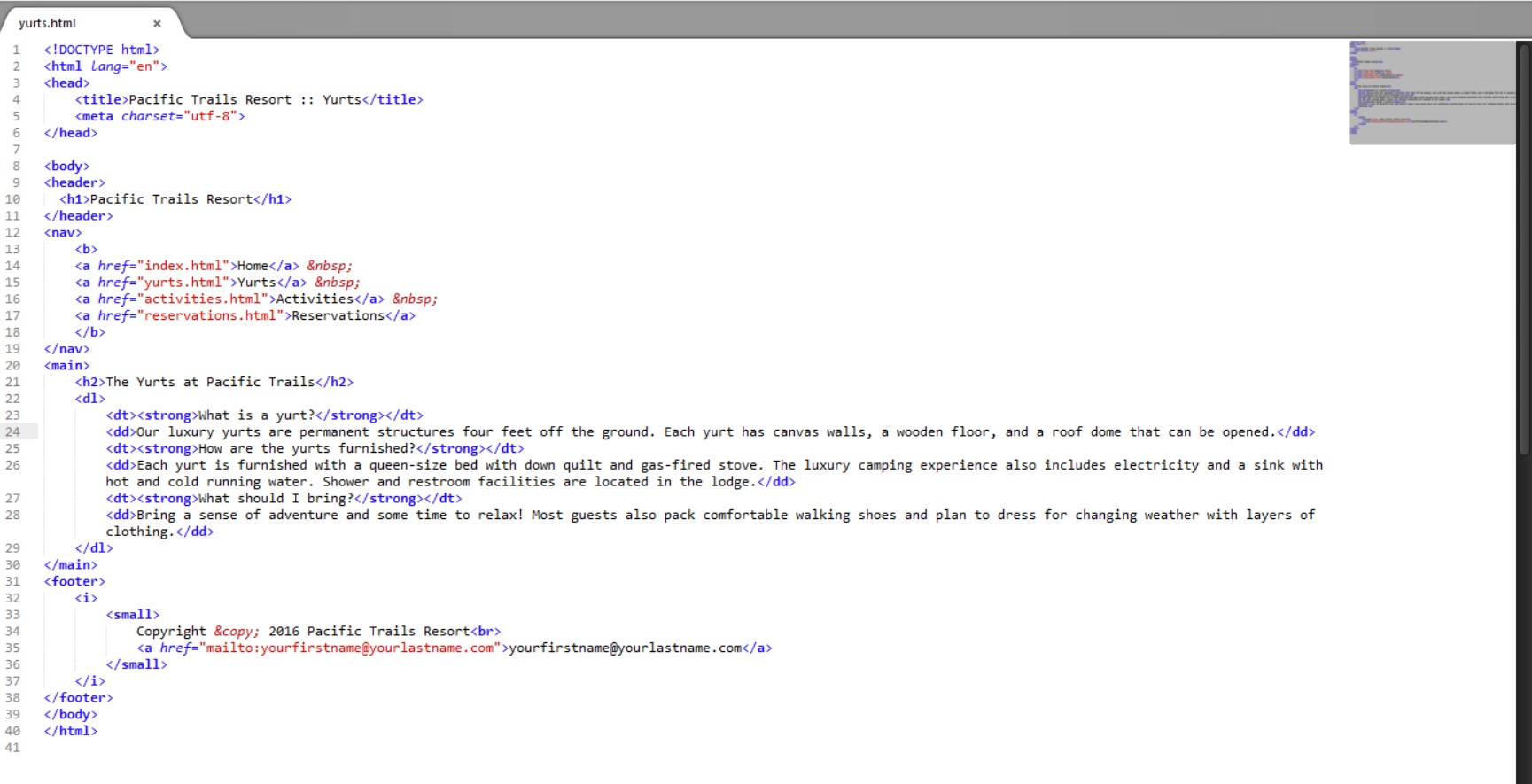
Here is an image of the solution code for Pacific Trails, Chapter 2, yurts.html. Notice it has the same structural tags: