Form Assignment
Create a folder called hw6. Within this folder, create a web page with a form according to the following specifications. The form can gather information about anything you like.
- The form should contain a textbox, an associated label, and use a label tag. (10 points)
- The form should contain a password box, an associated label, and a label tag. (10 points)
- The form should have a textarea, an associated label, and a label tag (10 points)
- The form should contain a group of at least two radio buttons with a separate label tag for each button. (10 points)
- The form should contain a group of at least two checkboxes with a separate label tag for each button (10 points)
- The form should have a dropdown list with at least three choices with a label for the group. Use a label tag for the entire group. (10 points)
- The form should have a submit button (10 points)
- The form tag should specify the page to which the form input will be submitted when the user clicks the submit button. The NVCC student server will not allow you to submit your form to a file with an extension of .htm, html, or .php if you use use method="post" in the form tag. Therefore either use method="get" in the form tag, or the form should submit to a page with an extension of .asp Please create this second page thanking the user for the form submission. (10 points)
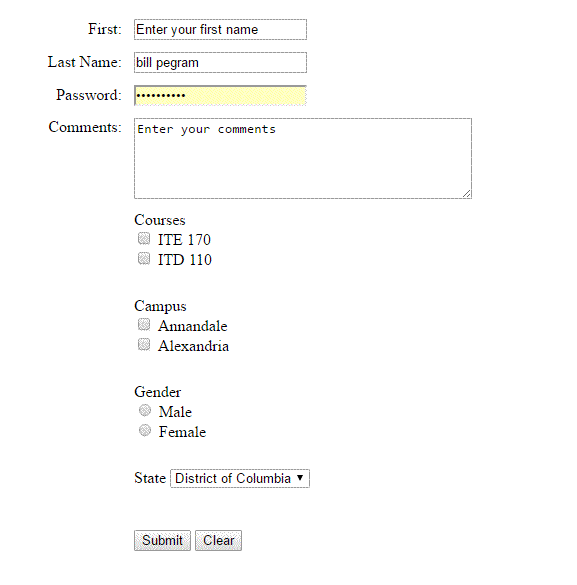
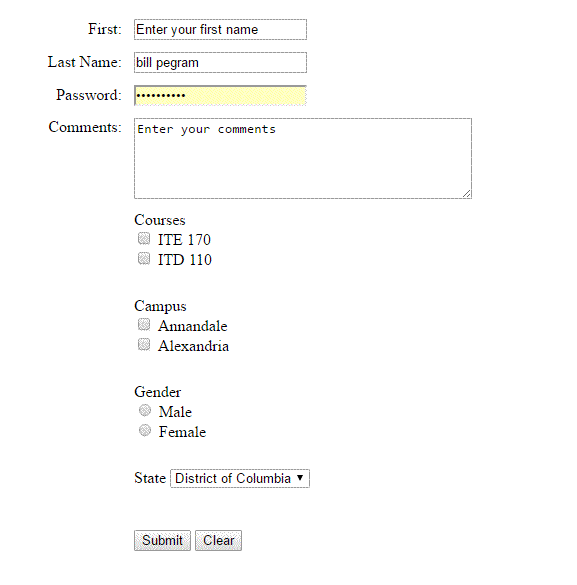
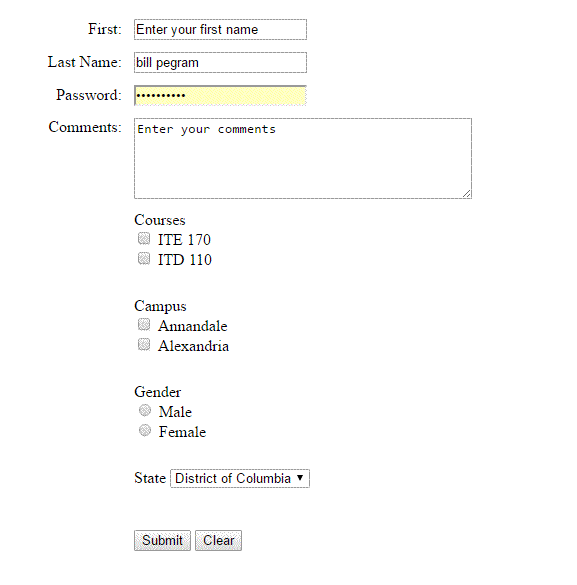
- The form should be nicely formatted either using CSS or a table. The CSS can be either an embedded stylesheet or an external stylesheet. By "nicely formatted", I mean that the textboxes should generally appear to the right of the labels and the textboxes should be nicely aligned with each other like the following(10 points)

- Form elements (with the exception of the submit button) should have name and id attributes. (10 points)
Where label tags are used, you can either have the label tag wrapped around the form element or by linking the label to the form element by using the "for" attribute of the label tag If you use a table to format your form, you will want to use the "for" attribute method if the label and the form element are in different columns.
Upload the hw6 folder to your student webspace and submit the URL against the assignment on Blackboard.
Revised: March 21, 2017