ITE 170 Schedule [ Spring 2018 ] - revised 4/22/18
Introductions, review syllabus, schedule, course policies.
Hit REFRESH [ F5 ] every time you view this schedule or your online assignments. Changes are made frequently as I post updates and as I receive student questions and comments. The syllabus will not change.
Blackboard
See blackboard for supplemental material and assignments.
Late Assignment Policy
I do not accept late assignments. I will be glad to help you with your assignments. If you would like help, please stop by my walk-in office hours or make an appointment. Be sure to bring your book with you. I will also answer questions via email. Email requests for help will be answered within 24 hours (except for Sundays).
Prerequisite: ITE 115
In ITE 115 you should have covered at least some HTML. We will review this, but the review will cover the material quickly.
Three HTML Tutorials:
1. My HTML5 tutorial to review.
2. The W3C HTML5 Tutorial.
3. Shay Howe: Learning to Code HTML/CSS
Felke Chapter 1: Internet and Web Basics (p 1-24) ppt ]
 The Internet and the Web
The Internet and the Web
 Web Standards and Accessibility
Web Standards and Accessibility
 Information on the Web
Information on the Web
 Web Browsers and Web Servers
Web Browsers and Web Servers
 Internet Protocols
Internet Protocols
 Uniform Resource Identifiers and Domain Names
Uniform Resource Identifiers and Domain Names
 HTML Overview
HTML Overview
Assignment Ch 1
Chapter 1 Assignment (multiple choice) has been posted in Blackboard. Due before 11:59 pm on Mon Jan 22
Chapter 2: HTML Basics (p 25 - 56) ppt
 basic tags: <html> <head> <title> and <body>
basic tags: <html> <head> <title> and <body>
 paragraph: <p>
paragraph: <p>
 headings: <h1> through <h6>
headings: <h1> through <h6>
 break: <br>
break: <br>
 bold and italics: <b> <i>
bold and italics: <b> <i>
 ordered list: <ol> <li>
ordered list: <ol> <li>
 unordered list: <ul> <li>
unordered list: <ul> <li>
 Validation
Validation
 Structural elements: <div>
Structural elements: <div>
 HTML5 structural elements: <header> <nav><main> <footer>
HTML5 structural elements: <header> <nav><main> <footer>
 Anchor element: < a> and hyperlinks
Anchor element: < a> and hyperlinks
Assignment Ch 2
Chapter 2 Assignment (multiple choice) has been posted in Blackboard. Due before 11:59 pm on Monday January 22 .
Felke Chapter 1: Internet and Web Basics (p 1-24)
 The Internet and the Web
The Internet and the Web
 Web Standards and Accessibility
Web Standards and Accessibility
 Information on the Web
Information on the Web
 Web Browsers and Web Servers
Web Browsers and Web Servers
 Internet Protocols
Internet Protocols
 Uniform Resource Identifiers and Domain Names
Uniform Resource Identifiers and Domain Names
 HTML Overview
HTML Overview
Chapter 2: HTML Basics (p 25 - 56)
 basic tags: <html> <head> <title> and <body>
basic tags: <html> <head> <title> and <body>
 paragraph: <p>
paragraph: <p>
 headings: <h1> through <h6>
headings: <h1> through <h6>
 break: <br>
break: <br>
 bold and italics: <b> <i>
bold and italics: <b> <i>
 ordered list: <ol> <li>
ordered list: <ol> <li>
 unordered list: <ul> <li>
unordered list: <ul> <li>
 Validation
Validation
 Structural elements: <div>
Structural elements: <div>
 HTML5 structural elements: <header> <nav><main> <footer>
HTML5 structural elements: <header> <nav><main> <footer>
 Anchor element: < a> and hyperlinks
Anchor element: < a> and hyperlinks
Resources
Judy's HTML tutorial
W3C HTML5 Tutorial.
Shay Howe: Learning to Code HTML/CSS
W3C HTML Validator
How to view file extensions
- The Windows and Mac operating system hide file extensions by default. Turn on your file extensions, so that you see the entire filename, including extensions
- Mac users: Finder > Preferences > check “Show all filename extensions”
- To show file extension of just one file, select the file then choose File > Get Info [CMD + I), then click the triangle next to Name & Extension > uncheck "Hide Extension."
- Windows users: to see your file extensions, after you open File Explorer, do one of the following, depending upon which version of Windows you have:
- Windows 7, after you open File Explorer: Organize > Folder and Search Options > View, then uncheck "Hide extensions for known file types."
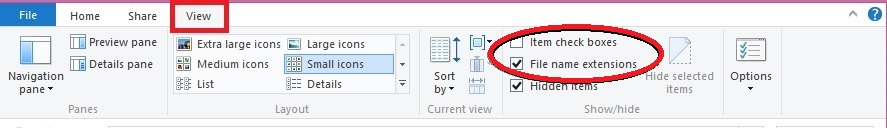
- In Windows 8: View > check box by File Name Extensions

Start files
Create a directory named birds on your desk. Save this file in the birds directory: cardinals.html [right-click, save link as]
Assignment Ch 1
Chapter 1 Assignment (multiple choice) has been posted in Blackboard. Due before 11:59 pm on Mon Jan 22
Assignment Ch 2
Chapter 2 Assignment (multiple choice) is posted in Blackboard. Must be submitted before 11:59 pm on Mon Jan 22 .
Assignment Pac Trails Ch 2
The Pacific Trails Chapter 2 Assignment has been posted in Blackboard. Must be submitted before 11:59 pm on Wed Jan 24.
Felke Chapter 3: Web Design Basics
 Design for your target audience
Design for your target audience
 Website organization
Website organization
 Principles of Visual Design: repetition, contrast, proximity, alignmment
Principles of Visual Design: repetition, contrast, proximity, alignmment
 Design for Accessibility
Design for Accessibility
 Use of Text
Use of Text
 Use of Color
Use of Color
 Use of Graphics and Multimedia
Use of Graphics and Multimedia
 Design for Accessibility
Design for Accessibility
 More Design Considerations
More Design Considerations
 Navigation Design
Navigation Design
 Wireframes and Page Layout
Wireframes and Page Layout
 Fixed and Fluid Layouts
Fixed and Fluid Layouts
 Design for the Mobile Web
Design for the Mobile Web
 Responsive Web Design
Responsive Web Design
Chapter 5: Graphics
pages 141-147 only for now
 Web Graphics
Web Graphics
 Image Element
Image Element
 Image Hyperlinks
Image Hyperlinks
View file name extensions
Do this before class starts. See instructions from last week if you forgot how
Start Files
Create a directory named school on your desktop. Right-click > Save link as to save each of the following files in the school directory: english.html, java.html, and history.html.
Assignment Pac Trails Ch 2
The Pacific Trails Chapter 2 Assignment is posted in Blackboard. Must be submitted before 11:59 pm on Wednesday, January 24.
Assignment Ch 3
Chapter 3 Assignment (multiple choice) is posted in Blackboard. Must be submitted before 11:59 pm on Monday, January 29.
Next week: HTML5 Test
This test will cover everything we have learned so far, including Chapters 1, 2, 3, and part of Chapter 5 in the Felke book..
Pacific Trails Ch 2 Solution
Here's the solution code for Pacific Trails Chapter 2. Please study it carefully, and read the comments regarding structural tags.
Chapter 4: Cascading Style Sheet Basics (p 109 - 140) ]
 CSS Overview
CSS Overview
 CSS Selectors and Declarations
CSS Selectors and Declarations
 CSS Syntax for Color Values
CSS Syntax for Color Values
 CSS Inline
CSS Inline
 CSS Embedded
CSS Embedded
 CSS External
CSS External
 CSS Selectors: Class, Id, and Descendant
CSS Selectors: Class, Id, and Descendant
 Span Element
Span Element
 CSS Validation https://jigsaw.w3.org/css-validator/
CSS Validation https://jigsaw.w3.org/css-validator/
Assignment Pac Trails Ch 4
The Pacific Trails Chapter 4 Assignment has been posted in Blackboard. Must be submitted before 11:59 pm on Wed February 7.
To turn off Blackboard Spell Check (for writing code)
Tues Feb 6 / Thursday Feb 8
Review HTML Test
Start Files
Create a directory named feb6 on your desktop. Right-click > Save link as to save each of the following files in the school directory: english.html, java.html, history.html and schoolStyles.css.
Chapter 9: Table Basics (p 288 - 291)
 Table Overview
Table Overview
 Table Rows, Cells and Header
Table Rows, Cells and Header
 Tags: <table>, <tr>, <td>, <th>
Tags: <table>, <tr>, <td>, <th>
Start Files
Create a directory on your desktop named feb 8. Copy (Right Click > Save Link As) these files (with table coding): grapes.html, peaches.html, rasberries.html, fruit.css.
Pacific Trails Chapter 4 Solution - Please study this solution code
FTP Assignment
The FTP Assignment involves FTP'ing and submitting a URL in Blackboard. Please see Blackboard for details. Due before 11:59 pm on Tuesday, February 13.
Myself Assignment
Follow these instructions to create a website. Due before 11:59 pm on Friday, February 16.
Hosting alternatives (revised 2/13 to include myDrive alternative)
Chapter 5: Graphics & Text Styling Basics
 Web Graphics
Web Graphics
 Image Element
Image Element
 Image Hyperlinks
Image Hyperlinks
 Configure Background Images
Configure Background Images
 Position Background Image
Position Background Image
 CSS3 Multiple Background Images
CSS3 Multiple Background Images
 Fonts with CSS
Fonts with CSS
 CSS Text Properies
CSS Text Properies
 Practice with Graphics and Text
Practice with Graphics and Text
 Configure List Markers with CSS
Configure List Markers with CSS
 Favorites Icon
Favorites Icon
 Image Maps [skip for now - we will cover with Dreamweaver]
Image Maps [skip for now - we will cover with Dreamweaver]
Examples:
background, tiles, fixedNoRepeat, listMarkers
- Controlling Tiling of Background Images with CSS background-repeat property- No Control possible with HTML
- Using Vertically Tiled Image with CSS margin property for foreground - solid image
- Using Vertically Tiled Image with CSS margin property for body tag
- Using Vertically Tiled Image with CSS margin property for foreground - pattern image
Review resize and crop in Paint and Photoshop (crop by using rectangular marquee tool, and then Image>Crop, video on how to resize - one ignores the resolution field for going to screen)
Image file formats (raster vs vector)
Video file formats
Adobe Photoshop Help
Create a folder named "fruit" on your desktop. Save each file below in the fruit directory: right-click on link, then "save link as"
peaches.html , raspberries.html , grapes.html , fruit.css
peaches.jpg , raspberries.jpg , grapes.jpg , small_steps.png
Don't forget to show your file extensions: Open File Explorer (Windows + E) > View > CHECK view file extensions
Key Skills
- How to use an image from another website - download, don't remote link, and give credit - however there still are copyright issues
- Put image inline in web page and text - to begin with, surround image with block level element (<div>, <p>, etc.) and do the same for text (Chapter 7 will teach us how to do better layouts)
- Specifying the height and width of the image in html in pixels - various ways to determine the size of the image
- Specifying the font using first, second, and third choices - difference between serif and non-serif fonts easiest to see on large text
- Specifying the font using Google fonts - with this, don't have to worry about what fonts are on the user's machine and you don't have to worry about rights to freely distribute a font, as you would with the @font-face downloadable font approach
- Turn off underlining of links in an area of the page - various approaches (inline, classes, contextual)
- Specifying a background image for a page that will tile horizontally and vertically - use one from Subtle Patterns - Give credit in CSS comments
- If not sufficient contrast between text color and background, change text color - link color will be addressed in Chapter 7
Assignment Pac Trails Ch 5
Please read Chapter 5 of the Felke book, and start working on the Pacific Trails Chapter 5 assignment. It will likely take more time than the previous assignments so allow more time. Use the Chapter 4 solution code as your starting point. Must be submitted before 11:59 pm on Friday, February 23.
Common URL and Reference Problems
Myself Assignment
Show your myself assignment to the class.
Assignment Pac Trails Ch 6
Please read Chapter 6 of the Felke book, and do the Pacific Trails Chapter 6 assignment. Use the Chapter 5 solution code as your starting point. This assignment is due 11:59 Friday, March 2
More CSS - fonts, text properties, align and indent, width and height, the box model (margin, padding, and borders), center page content through margin:auto
- various width specifications - learn how to use browser "Restore down" and dragging of border to see how page will look at various resolutions
- Behavior of min-width and max-width
- Calculating the size of an element in the box model
- Box Model examples
- div1
- HTML5 Structural Tags
- divs with border
- div with padding
- div with margin
- Browsers will display h1 ... h6 and p tags with margins
- Margin collapse - two margins collapse into the greater of the two; this happens with vertical margins, but not horizontal
- Less important content (similar links to those in PowerPoints)
- CSS3 rounded corners (uses border-radius property)
- Browser prefixes
- CSS3 box-shadow
- CSS3 text-shadow
- CSS background-position (not CSS3)
- CSS3 Multiple Backgrounds (using background-image)
- CSS3 background-origin
- CSS3 background-clip
- CSS3 background-size
- CSS3 opacity
- CSS3 rgba, hsl, and hsla colors
- CSS3 gradients (linear-gradient, radial-gradient)
- Default Pages and Directory Browsing
- Deprecated tags and attributes in HTML5
- Comments - can be on single line or across lines - HTML <!-- comment --> CSS /* comment */
Dreamweaver is available in open computer lab - Open Computer Lab Hours and in computers in open area on first floor of CA building (open till 11pm each night)
If the videos below don't work in one browser, try another browser; generally Chrome worked better for me than IE
- When you launch Dreamweaver, choice between Developer and Standard Workspaces - choose Standard so that various Dreamweaver panels will be available
- Window>Toolbars>Document - so that you can easily switch between code view, design/live, and split view - Live View will indicate how it actually will look, whereas Design view only supports limited CSS - Design view is better for entering text - Various split view options - View>Split
- Window>Toolbars>Common so that you can FTP the document you are working on
- Edit>Preferences - to set a variety of preferences within Dreamweaver, e.g. for when you create a new document
- Learn the User Interface - design, code, split, and live view; panels, property inspector- good to learn how to do common things in design view since it will often be quicker than doing it in code view
- Property inspector is context-sensitive and in CC now floats by default, can dock it by dragging to bottom till you use blue line
- DW site definition in CS5 (5 minute video), CC version (9 minute video) - process is the same in both versions
- Adding Pages to Website by right-clicking in Files panel or by choosing File>New
- adding text, and formatting with headings, paragraphs, and line breaks
- Viewing page in browser - File>Real-time Preview - If problems, to get legacy behavior, right click on filename in tab or in Files menu and choose Open in Browser
- Creating absolute links - Insert>Hyperlink or by pasting into Link text box in Property panel
- Importance of saving a file before creating relative reference from file
- Creating internal and external links
- Renaming, Moving, and Deleting Files within Files panel (updating depends on proper site definition)
- FTP Websites (requires site definition) (8 minute video) - The video describes the synchronization process, but often you may simply want to put and get. DW puts things in the right place, preserving the folder structure if you use the arrows for uploading and downloading, but drag-and-drop does not; the contents of the dreamweaver site will be uploaded but the folder itself will not be
- local files can appear on the left (like they do in Core FTP) by choosing Edit>Preferences>Site
- Making an Image into a Link
- Unordered and Ordered Lists - nesting lists inside of lists
- Copying and Pasting in Design and Code View
- Setting default images folder in site definition (when inserting file outside of site, will automatically copy into designated images folder within site)
- Dreamweaver spell check
- Chapter 7 - Page Layout ppt
- Layout problem with images and text
- Wrapping img with block level element solution
- HTML and CSS solutions for Alignment of Images
- Page layout - CSS Layout examples from Judy Miller
- Normal flow one div after another (p. 214)
- Normal flow nested divs (p. 215)
- Float example one
- Clear example one
- CSS Float and Clear properties
- Two-column layout
- vertical nav bar with unordered list
- Positioning
- More on CSS layout
- Students list with CSS for layout; no use of tables
- Two-column and three column fixed layout using CSS (notice when viewport shrinks, goes to two or one column)
- Three-column liquid layout using CSS (when viewport shrinks, remains three columns)
- Divs with only a width specification
- Divs with a width specification and two floated left
- Two floated left and two floated right
- pseudo-classes for the a tag (a:link, a:visited, a:hover)
- fragment identifiers, including Skip Navigation links
- HTML5 elements - <figure>, <figcaption> (example), HTML5 compatibility with older browsers
- floating figures (img tag alone, figurewithout float, figurewithfloat)
- CSS media attributes - example with separate external css files for different media, example with embedded stylesheet, example with single external stylesheet)
- Viewport Meta Tag - <meta name="viewport" content = "width=device-width, initial scale=1.0">
- CSS3 media queries - two column example with media query going to 1 column under 768px
- images
- HTML picture tag
- NVCC closed on Thursday due to snow
- CSS Test on Tuesday, March 27
- Thursday - Forms - Chapter 10
- form and action pages -- action page shows name=value pairs, form aligned with tables
- Alignment of Forms using CSS float and width property (text example)
- Alignment of Forms using CSS float and width properties
- Forms HTML (doesn't have new HTML5 features)
- DW Missing Manual, pp. 615-668 - Forms (http://proquest.safaribooksonline.com.ezproxy.vccs.edu:2048/book/web-design-and-development/9781449365189/dreamweaver-cc-the-missing-manual/index_html?query=((Dreamweaver+CC%3a+The+Missing+Manual))#snippet
- Create an html file by copying and pasting a basic Bootstrap 4 template (uses CDN) -
- Comments about the template code
- Comments about changing Bootstrap styles
- the various CDN references are at http://getbootstrap.com/docs/4.0/getting-started/introduction/
- Alternatively, Download Bootstrap 4 (choose the compiled CSS and JavaScript option, unzip the zip file and you will have 2 folders - css and js - view contents of each. Create a Hello World file, with h1 formatting, outside of these two folders. Add references to the CSS and js files you have downloaded. If properly hooked up, the template file will still have the same appearance as wehn you used the CDN (sans-serif, no margin). Also in Chrome, choose Inspect>Console and check for errors.
- Template code reference to jQuery on CDN and to download code - for CDN, copy and paste URL; to download, (right click and choose Save as") and then reference the downloaded file (3.x)
- Place a Bootstrap 4 component into your html file and edit it in code view - e.g. navbar - sample resulting file
- Bootstrap 4 Carousel (Bootstrap site)
- Using DW Starter Bootstrap Templates for Responsive Design
- Inserting Bootstrap Components through Dreamweaver Insert>Bootstrap Components (DC CC2017 (in classroom) uses Bootstrap 3; DW CC2018 (7 day trial) uses Bootstrap 3 when inserting components into document where Bootstrap not already present, but will use Bootstrap 4 if Bootstrap 4 is already referenced by html file)
- Bootstrap 3 Containers and Breakpoints
- Bootstrap 4 Containers and Breakpoints
- Bootstrap rows and columns
- Notes on the Bootstrap 3 .css file
- Notes on the Bootstrap 4 .css file
- Bootstrap 3 Row and Column Practice
- Bootstrap 4 Row and Column Practice
- Applying multiple column classes to an element
- Media query correct order
- Media query incorrect order
- Doing the W3Schools "Simply Me" Bootstrap Theme (recommend using bootstrap.css file rather than minified so you can look up Bootstrap class definitions) - This Bootstrap 3 example needs a few modifications for Bootstrap 4
- Bootstrap Project (last revised 4/16/2018 3pm)
- Bootstrap References
- Bootstrap 3 Grid System (W3Schools)
- W3Schools Bootstrap 3 Tutorial
- Judy Miller's Bootstrap Tutorial (some comments here apply to Bootstrap 3) - notice it is responsive - when the viewport gets small enough, the navigation bar changes to a hamburger icon)
- Bootstrap 4 Grid System (W3Schools)
- W3Schools Bootstrap 4 Tutorial
- Design Responsive Websites Using Bootstrap (Dreamweaver CC2018 uses Bootstrap 4)
- Migrating to Bootstrap 4 from earlier versions
- Simply Me Example so far
- Responsive Design Images - W3School
- Responsive Images Examples
- Comments on W3Schools Bootstrap 3 Tutorial
- Bootstrap 4 Typography - W3Schools
- Bootstrap 4 Colors - W3Schools
- Bootstrap 4 Tables - W3Schools - note responsive table feature
- Bootstrap 4 Images - W3Schools
- Bootstrap Template Examples
- Tooltip and Collapse
Thursday, First Set of Bootstrap Project Presentations
Finals: Section 1 - Tuesday, May 8 10am-11:40am
Section 2 - Thursday, May 3 12:00-1:40pm
Thursday May 10 - Course Grades due at noon in SIS